Typora设置自定义脚本上传图片
搭建图床服务
这里利用
CloudFlare搭建免费的图床服务
部署Pages
1 | |
部署成功后会显示如下信息

设置自定义域名
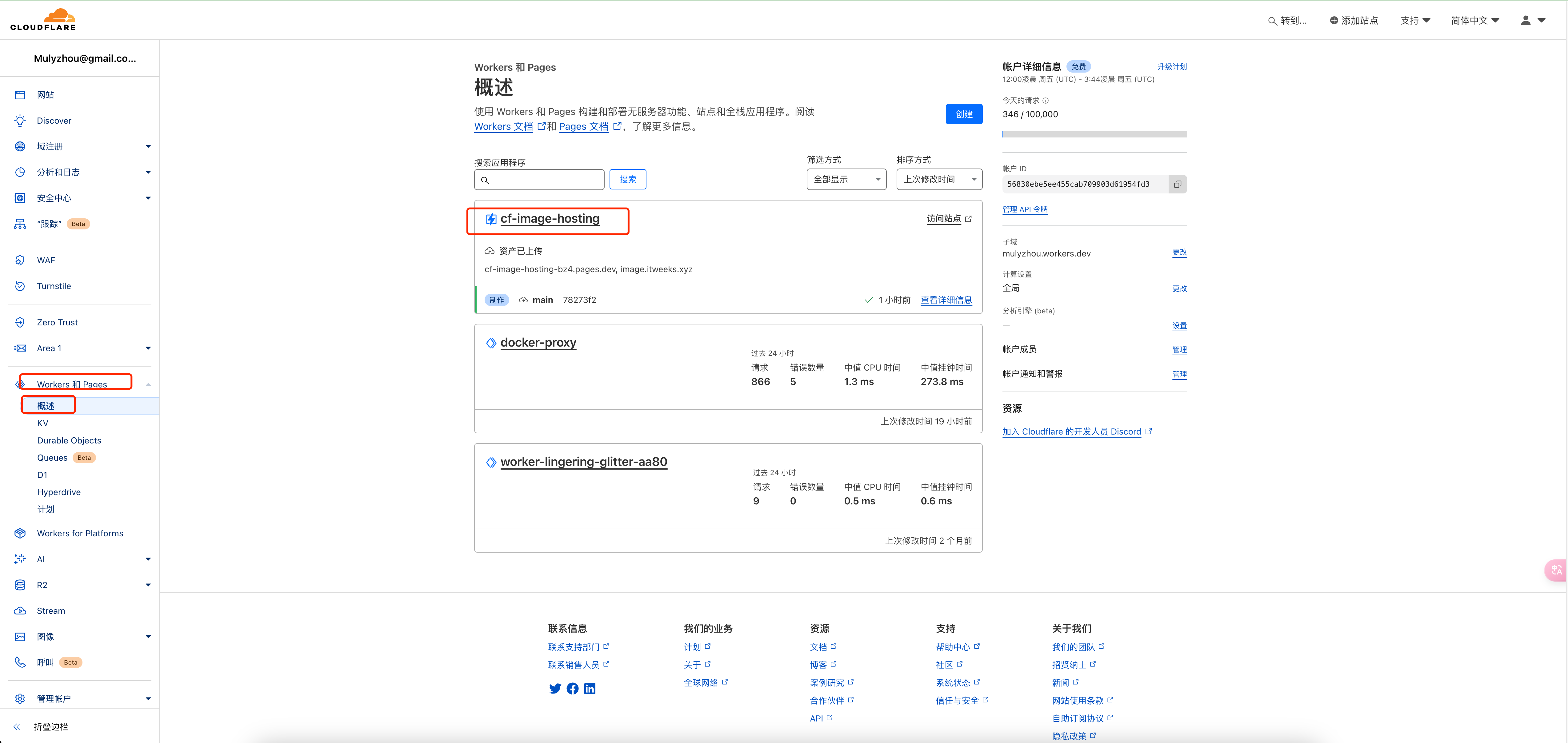
点击左侧Workers和Pages ,选择cf-image-hosting

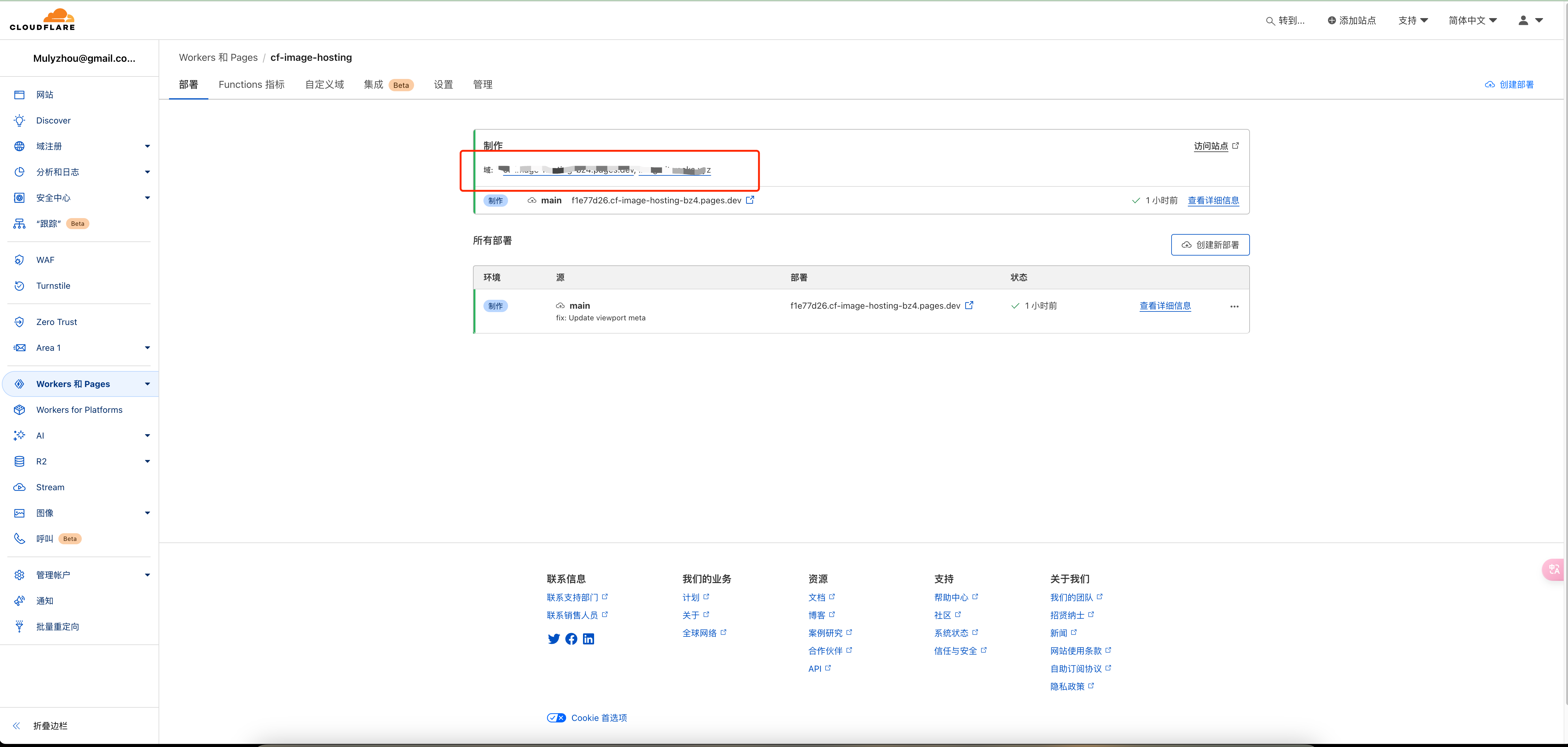
设置自定义域成功后则能在部署概览看到自定义的域名

点击自定义域名后则能跳转到具体的上传图片页面

至此,免费的图床服务搭建成功。
Typora自定义脚本上传图片
目前只在mac上做了验证。
官方文档说明
官方文档对自定义脚本有如下说明:
You could config a custom command to upload images, using tools that is not listed in above options, or even write your own tools / scripts. Typora will append all images that needs to be uploaded after the custom command you filled.
您可以使用上述选项中未列出的工具,甚至编写自己的工具/脚本,配置自定义命令来上传图片。Typora 会在你填写的自定义命令后追加所有需要上传的图片。
Then, Typora will fetch image urls from the last N lines of the standard output of your custom command. (N is the number of images to upload).
然后,Typora 会从自定义命令标准输出的最后 N 行中获取图片网址。(N 是要上传的图片数量)。
For example, if you write a tool upload-image.sh, then you can input [some path]/upload-image.sh in the command filed. Typora will call [some path]/upload-image.sh "image-path-1" "image-path-2" to upload two images located in image-path-1 and image-path-2. Then the command may return something like:
例如,如果你编写了一个工具
upload-image.sh,那么你可以在命令文件中输入[some path]/upload-image.sh。Typora 将调用[some path]/upload-image.sh "image-path-1" "image-path-2"来上传位于image-path-1和image-path-2中的两张图片。然后,命令可能会返回如下内容
1 | |
Then Typora will get the two remote image url from the output, and replace the original local images used in the Markdown document.
然后,Typora 将从输出中获取两个远程图片 url,并替换 Markdown 文档中使用的原始本地图片。
You could click the “Test Uploader” button to verify your custom commands.
您可以点击 “测试上传程序 “按钮来验证您的自定义命令。
编写脚本
赋予脚本执行权限:保存脚本后,需要给脚本赋予执行权限。在终端运行以下命令:
1
chmod +x upload_image.sh运行脚本:在终端中运行脚本,并传递多个图片路径作为参数。例如:
1
./upload_image.sh path/to/your/image1.jpg path/to/your/image2.jpg
脚本说明:
- 参数检查:检查是否传递了至少一个图片路径参数。如果没有传递参数,则打印用法信息并退出。
- 迭代处理每个图片文件:对每个传递的图片路径参数进行迭代处理。
- 文件检查:检查每个图片文件是否存在。如果文件不存在,则打印错误信息并继续处理下一个文件。
- 上传图片:使用
curl命令将每个图片文件作为file参数上传到指定的API,并将响应存储在RESPONSE变量中。 - 解析响应:使用
jq命令解析JSON响应并提取所有src参数的内容。如果jq解析失败,则打印错误信息并继续处理下一个文件。 - 打印结果:逐个打印成功上传后的每个
src参数内容,即每张图片的URL。
这个脚本会处理每个传递的图片文件,上传后解析并打印每个图片的URL。对于每个图片,如果上传失败或解析失败,会打印相应的错误信息,并继续处理下一个图片文件。
脚本内容:
1 | |
调用示例:
1 | |
https://image.itweeks.xyz/file/213fb10821a7758807733.png
https://image.itweeks.xyz/file/78332611766cef414f192.png
这两行输出即是上传成功后回显图片的地址,一定要这样直接输出,中间不能输出别的信息,不然typora无法解析
Typora配置脚本
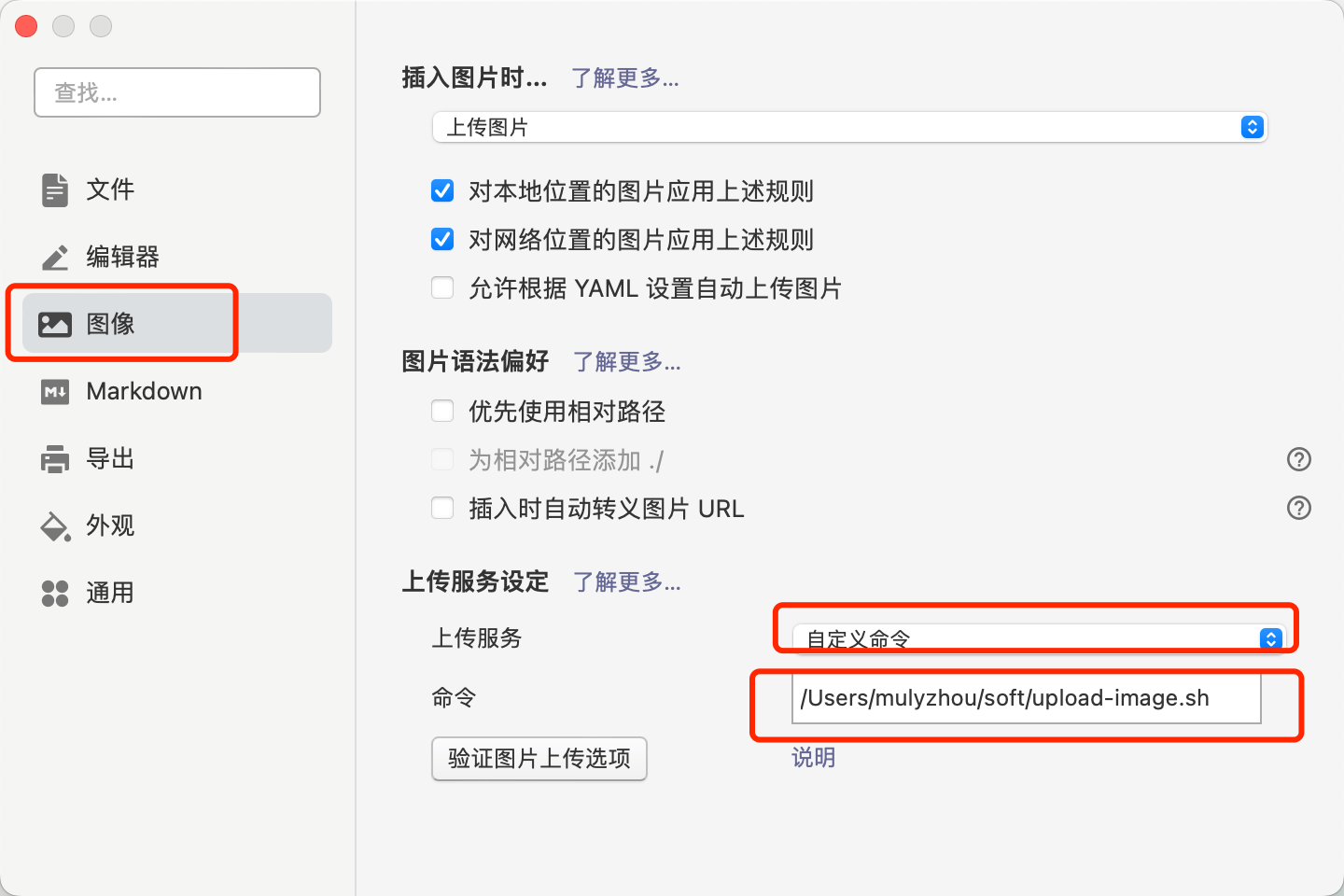
点击设置 - 图像 - 上传服务选择自定义命令 - 命令选择脚本路径 如/Users/mulyzhou/soft/upload-image.sh

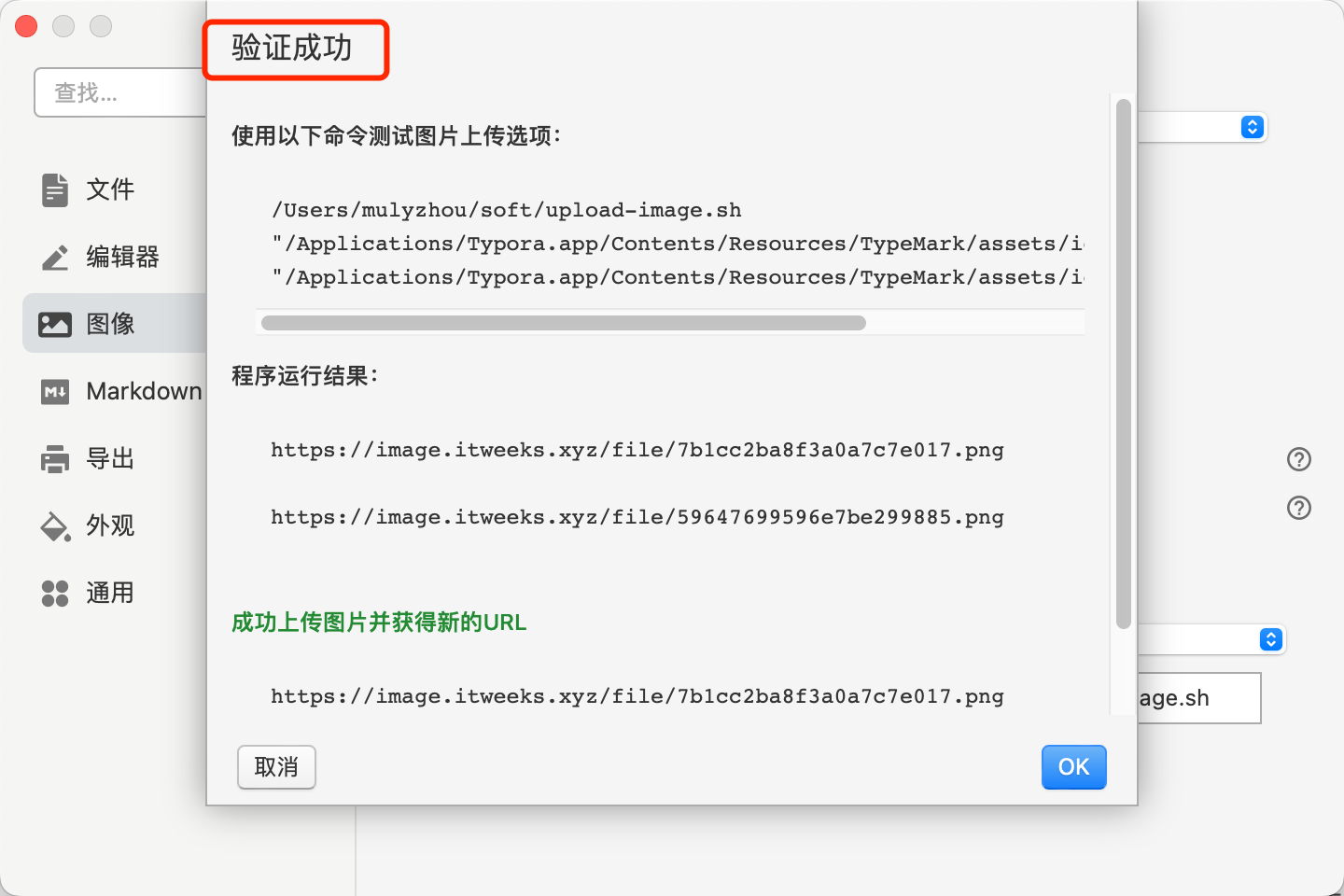
点击验证图片上传选项

显示验证成功后则代表配置成功。
使用Telegraph-Image
使用上述方式部署后发现无法查看图片上传历史记录,这里采用另外一种部署方式。
手把手教程
简单 3 步,即可部署本项目,拥有自己的图床
1.Fork 本仓库 (注意:必须使用 Git 或者 Wrangler 命令行工具部署后才能正常使用,文档)
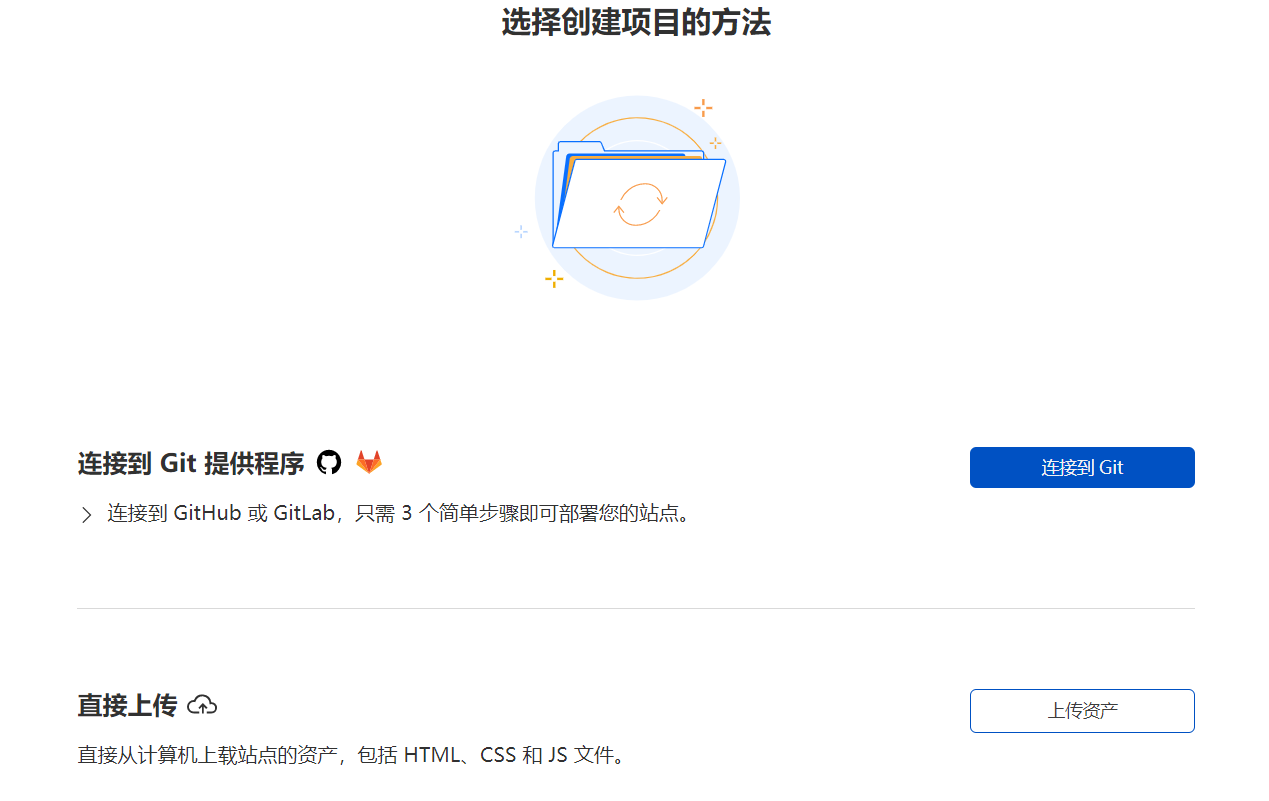
2.打开 Cloudflare Dashboard,进入 Pages 管理页面,选择创建项目,选择连接到 Git 提供程序

- 按照页面提示输入项目名称,选择需要连接的 git 仓库,点击
部署站点即可完成部署
特性
1.无限图片储存数量,你可以上传不限数量的图片
2.无需购买服务器,托管于 Cloudflare 的网络上,当使用量不超过 Cloudflare 的免费额度时,完全免费
3.无需购买域名,可以使用 Cloudflare Pages 提供的*.pages.dev的免费二级域名,同时也支持绑定自定义域名
4.支持图片审查 API,可根据需要开启,开启后不良图片将自动屏蔽,不再加载
5.支持后台图片管理,可以对上传的图片进行在线预览,添加白名单,黑名单等操作
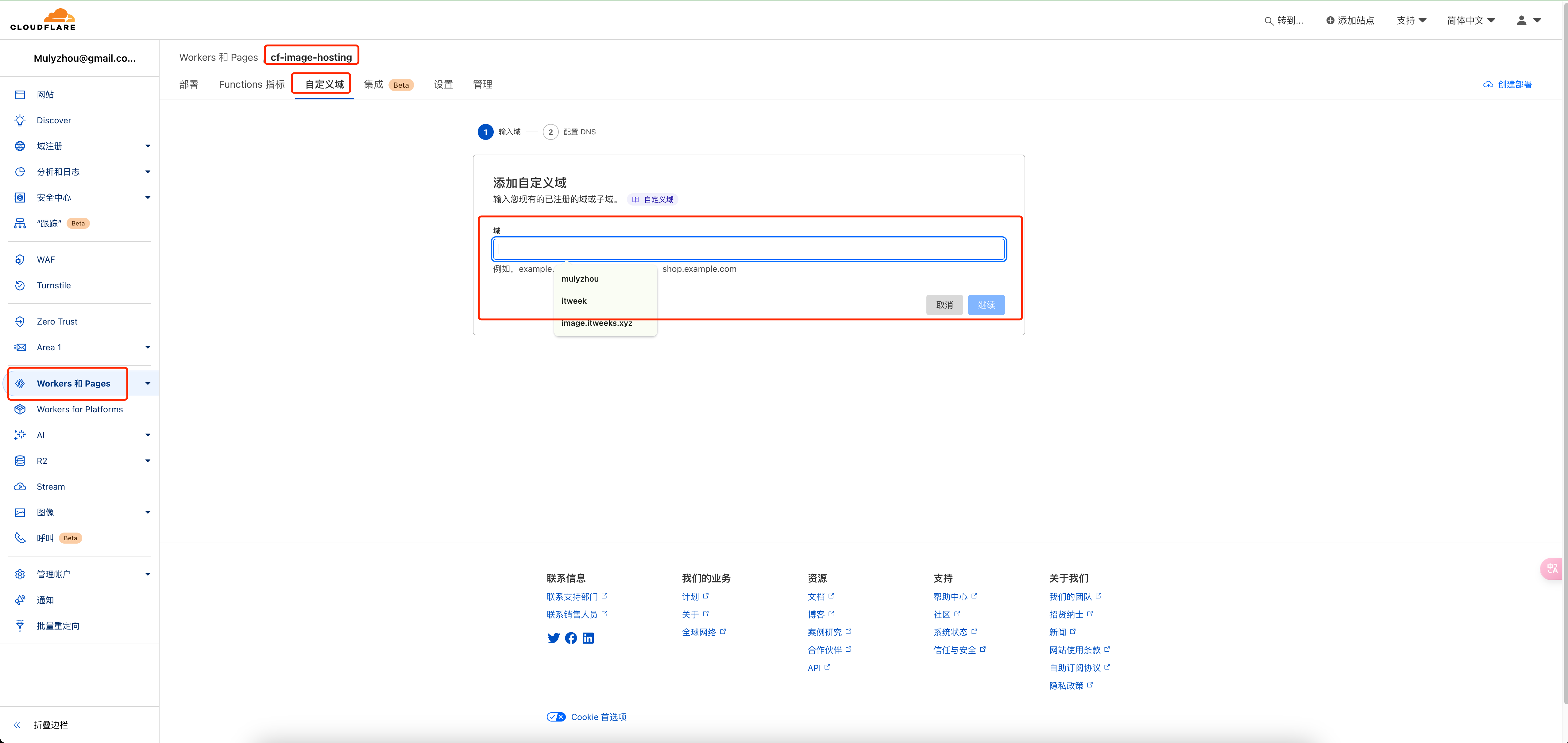
绑定自定义域名
在 pages 的自定义域里面,绑定 cloudflare 中存在的域名,在 cloudflare 托管的域名,自动会修改 dns 记录 
开启图片审查
1.请前往https://moderatecontent.com/ 注册并获得一个免费的用于审查图像内容的 API key
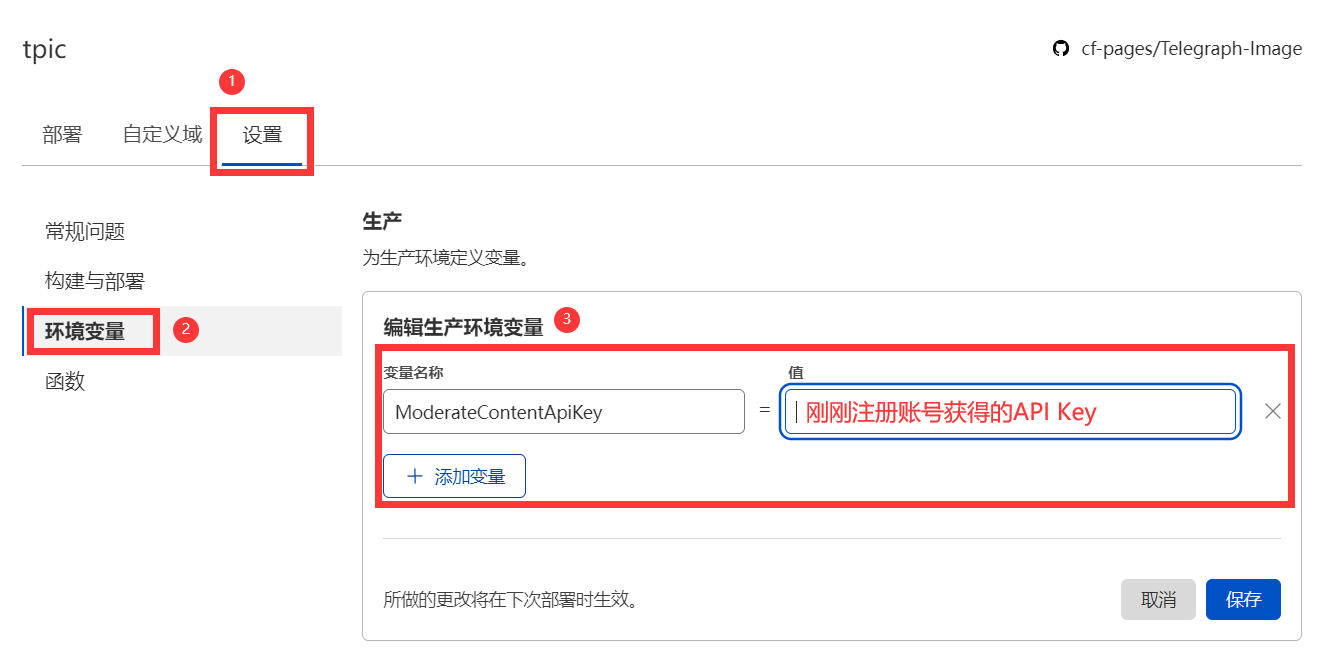
2.打开 Cloudflare Pages 的管理页面,依次点击设置,环境变量,添加环境变量
3.添加一个变量名称为ModerateContentApiKey,值为你刚刚第一步获得的API key,点击保存即可
注意:由于所做的更改将在下次部署时生效,你或许还需要进入部署页面,重新部署一下该本项目
开启图片审查后,因为审查需要时间,首次的图片加载将会变得缓慢,之后的图片加载由于存在缓存,并不会受到影响 
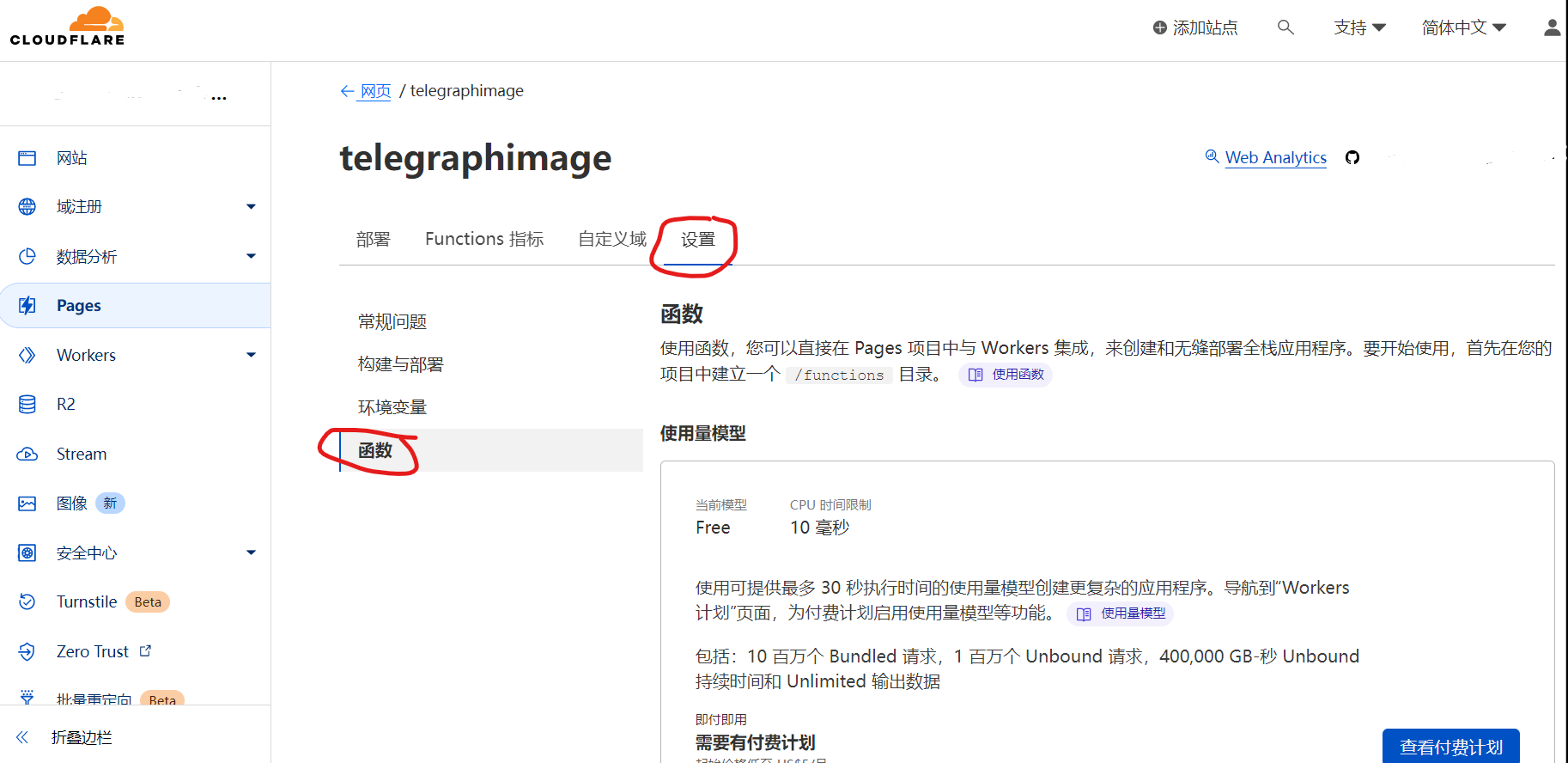
设置图片管理功能
1、支持图片管理功能,默认是关闭的,如需开启请部署完成后前往后台依次点击设置->函数->KV 命名空间绑定->编辑绑定->变量名称填写:img_url KV 命名空间 选择你提前创建好的 KV 储存空间,开启后访问 http(s)://你的域名/admin 即可打开后台管理页面
| 变量名称 | KV 命名空间 |
|---|---|
| img_url | 选择提前创建好的 KV 储存空间 |
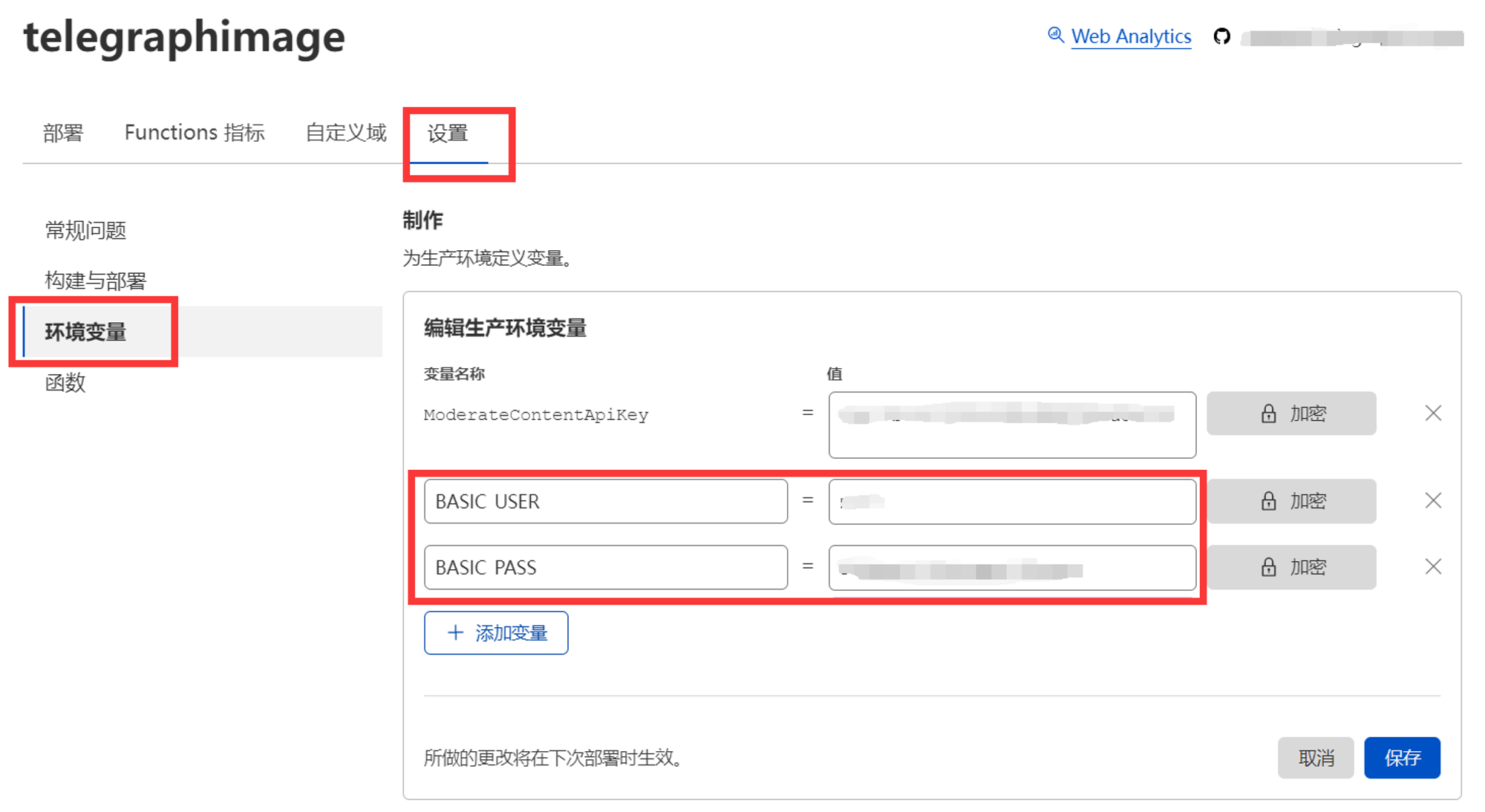
2、后台管理页面新增登录验证功能,默认也是关闭的,如需开启请部署完成后前往后台依次点击设置->环境变量->为生产环境定义变量->编辑变量 添加如下表格所示的变量即可开启登录验证
| 变量名称 | 值 |
|---|---|
| BASIC_USER = | <后台管理页面登录用户名称> |
| BASIC_PASS = | <后台管理页面登录用户密码> |

当然你也可以不设置这两个值,这样访问后台管理页面时将无需验证,直接跳过登录步骤,这一设计使得你可以结合 Cloudflare Access 进行使用,实现支持邮件验证码登录,Microsoft 账户登录,Github 账户登录等功能,能够与你域名上原有的登录方式所集成,无需再次记忆多一组后台的账号密码,添加 Cloudflare Access 的方式请参考官方文档,注意需要保护路径包括/admin 以及 /api/manage/*